안녕하세요. 쉽게 지저귀는 짹짹이입니다.
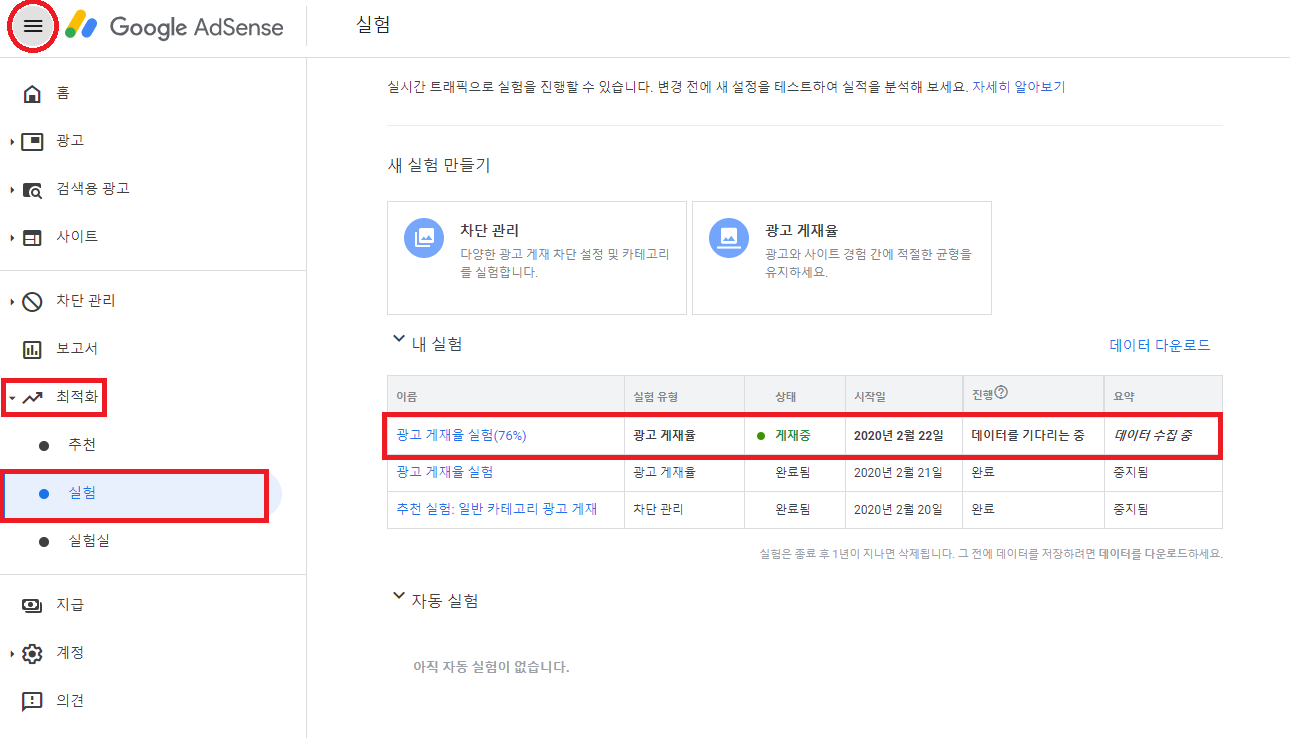
블로그 수익 개선을 위해서 애드센스 광고 차단 관리 실험을 진행해보았습니다.
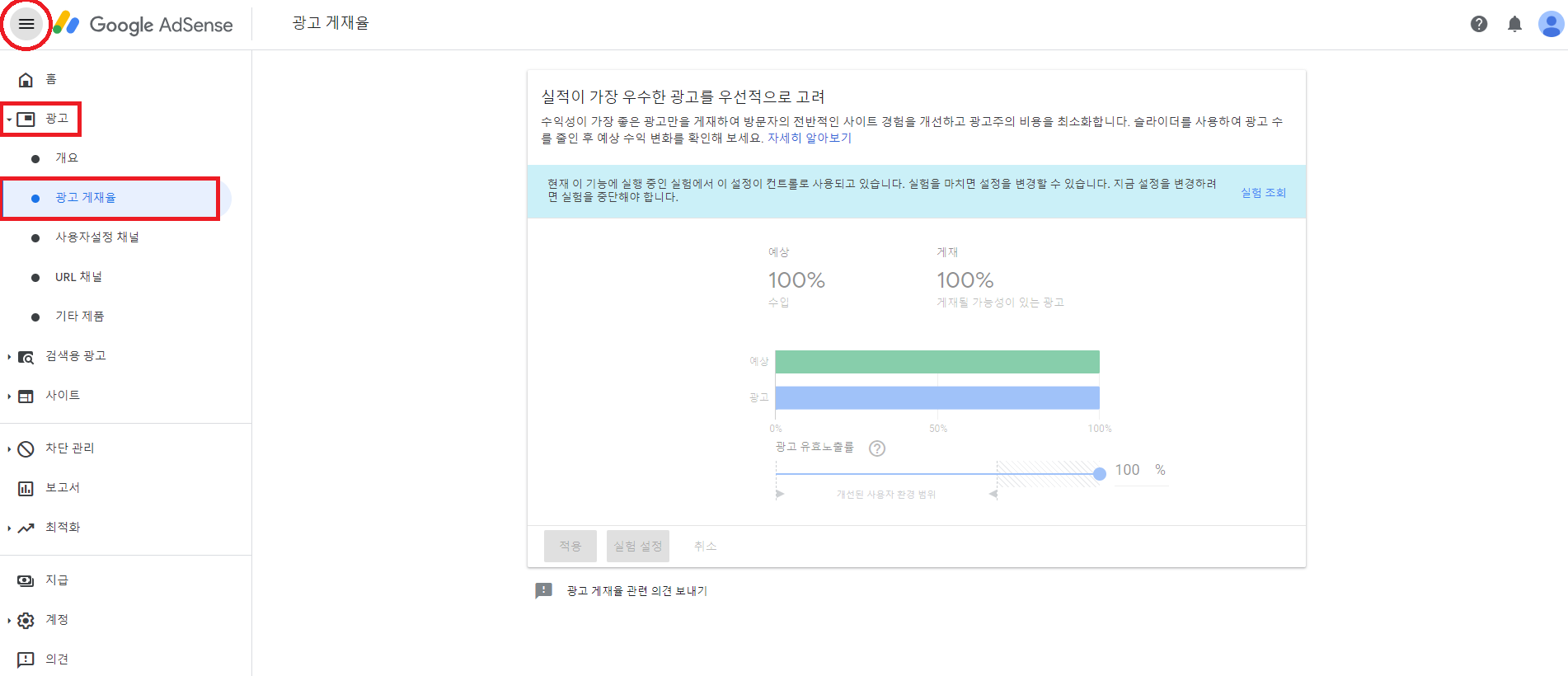
민감한 카테고리 차단관리 실험!
민감한 카테고리의 광고 중 저의 블로그 주제와 관계없는 주제를 모두 차단해보았습니다.

차단된 민감한 카테고리는 다운로드할 수 있는 유틸리티, 데이트, 비디오 게임(캐주얼 및 온라인), 상당한 피부 노출, 선정성, 성, 임신 및 출산 관련 건강, 성에 대한 언급, 성형수술 및 체형 변형, 소비자 대출, 의약품 및 보조식품입니다.
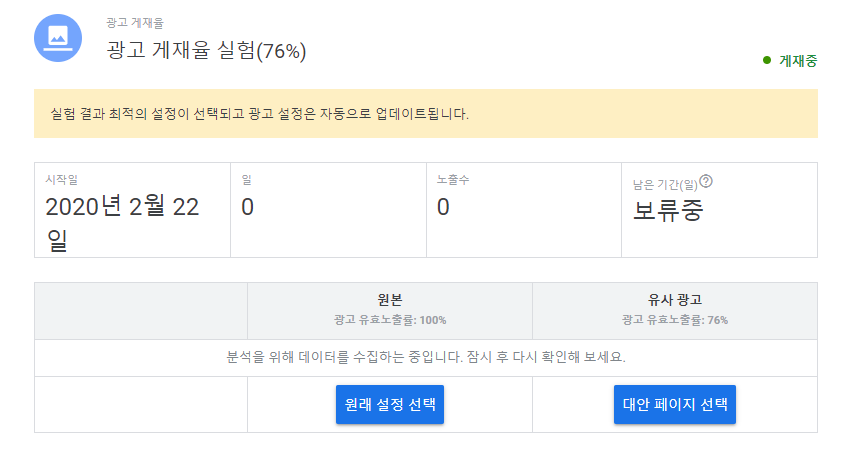
예상 수입의 가장 근사한 추정치는 +94%입니다. 이번 실험은 수익 증대에 도움이 되는 실험이었고, 실험 종료 후 자동적으로 설정이 유지되었습니다.
민감한 카테고리 차단만 잘해도 수익을 증대할 수 있으니, 광고의 차단관리를 신경써야겠습니다.

'블로그 관리' 카테고리의 다른 글
| 17일간 광고 게재율 실험 결과, 수익 하락 (0) | 2020.03.10 |
|---|---|
| 티스토리 블로그 수익 올리는 법(feat. 월 수익 1,000만원 블로거) (13) | 2020.03.09 |
| 애드센스 수익 올리기 Project 2편) 일치하는 콘텐츠 (4) | 2020.02.22 |
| 애드센스 수익 올리기 Project 1편) 광고 게재율 (4) | 2020.02.22 |
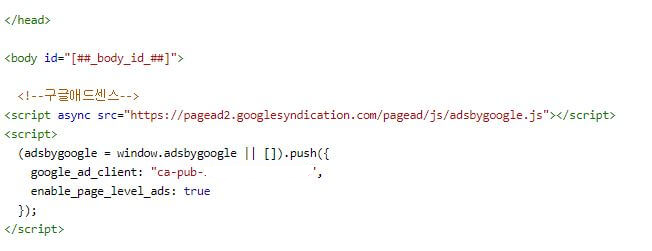
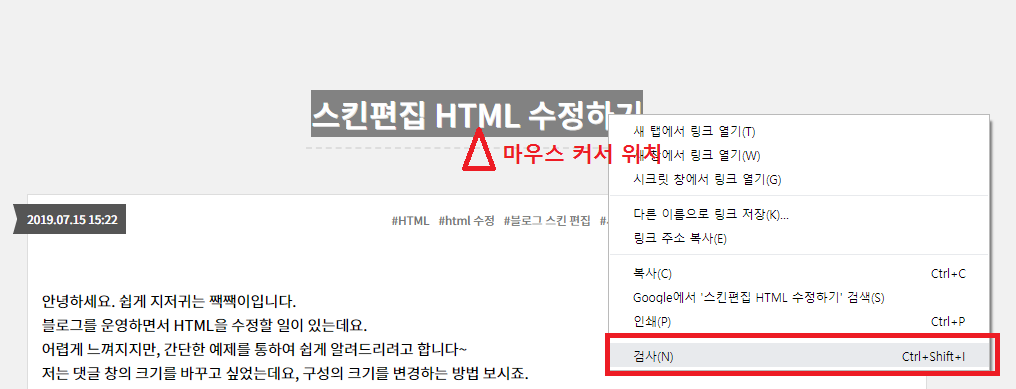
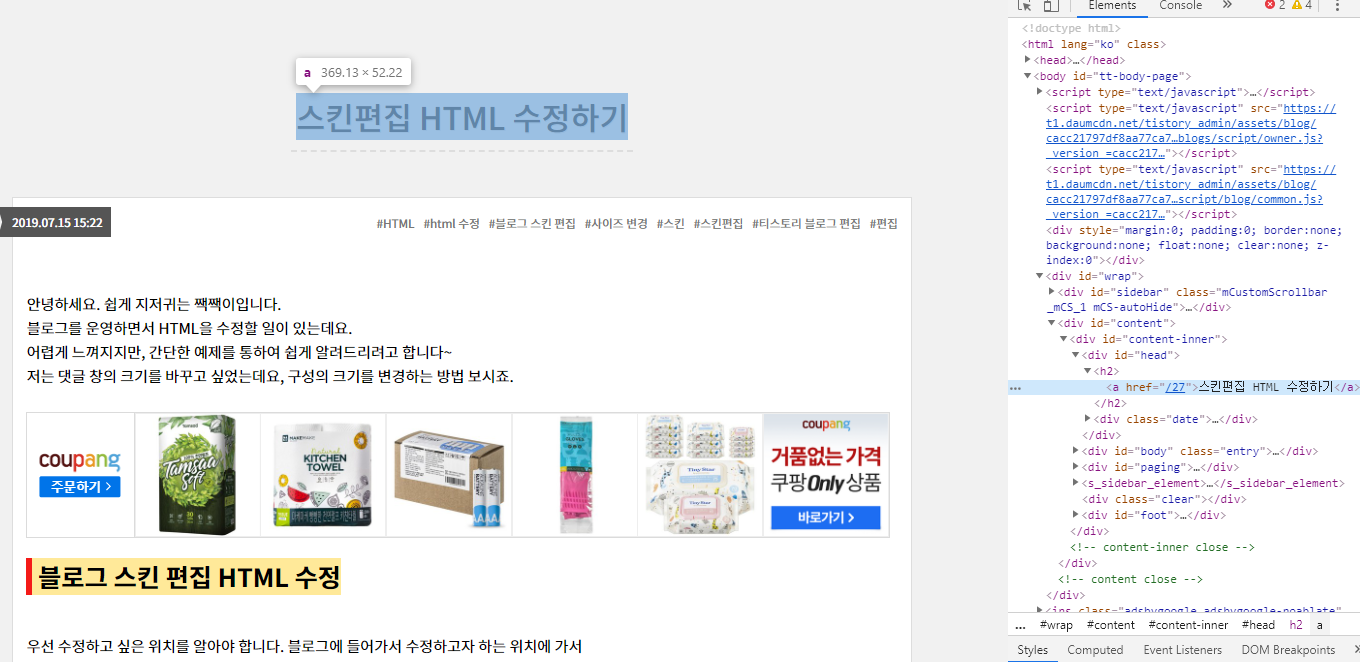
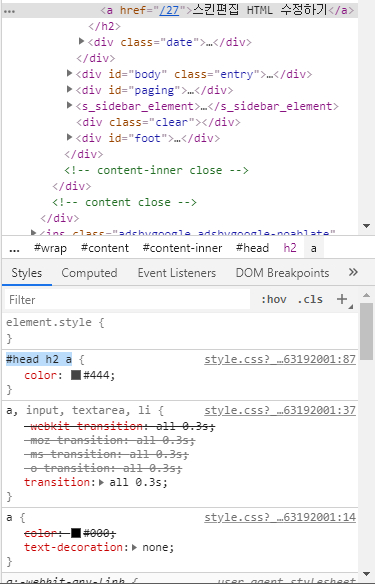
| 애드센스 무한검토 해결방법(HTML 위치변경) (18) | 2019.07.30 |