안녕하세요. 쉽게 지저귀는 짹짹이입니다.
블로그를 운영하면서 HTML을 수정할 일이 있는데요.
어렵게 느껴지지만, 간단한 예제를 통하여 쉽게 알려드리려고 합니다~
저는 댓글 창의 크기를 바꾸고 싶었는데요, 구성의 크기를 변경하는 방법 보시죠.
블로그 스킨 편집 HTML 수정
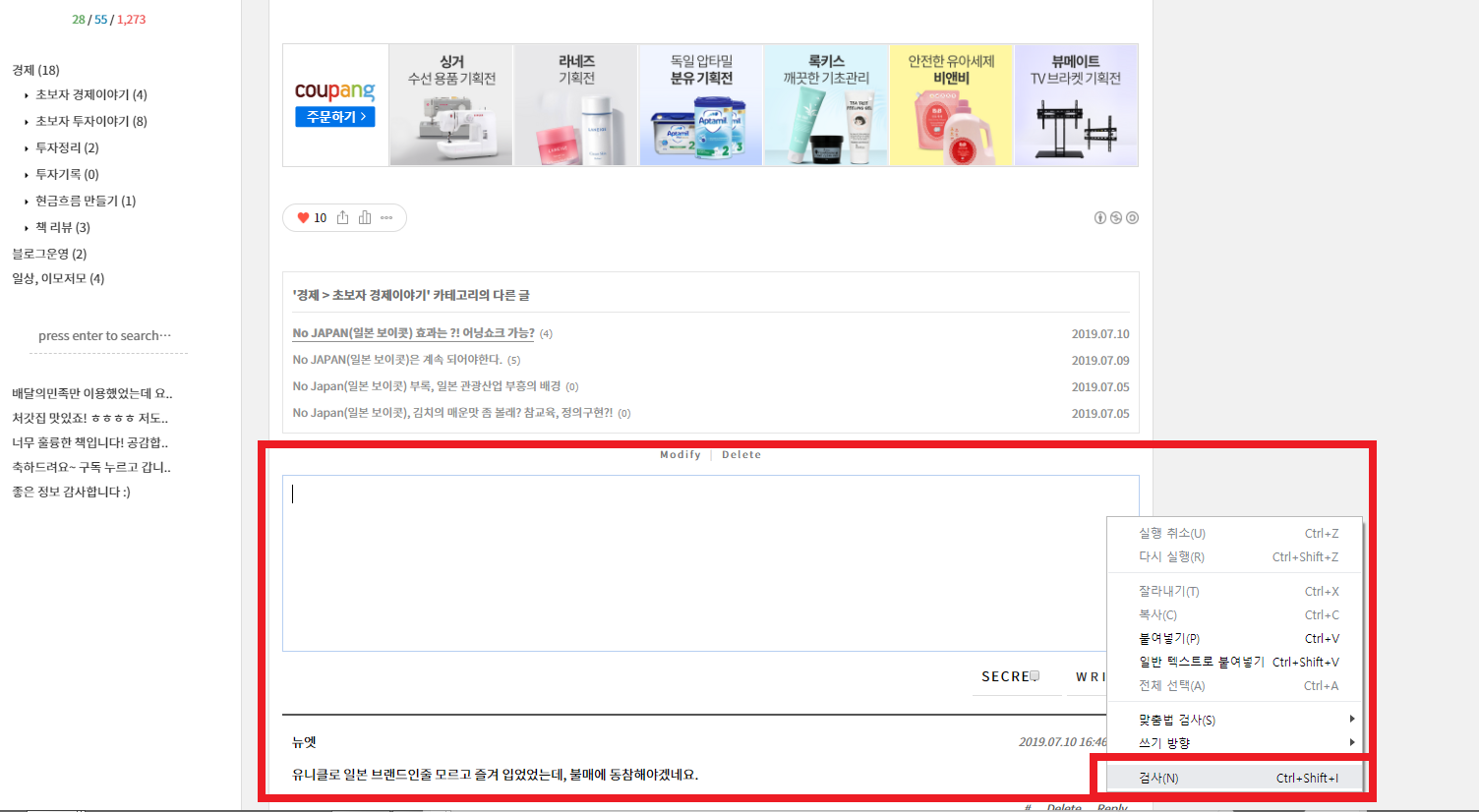
우선 수정하고 싶은 위치를 알아야 합니다. 블로그에 들어가서 수정하고자 하는 위치에 가서
마우스 오른쪽 버튼 검사를 클릭해주세요.

검사를 누르시면 아주 복잡한 HTML 창이 나타나게 됩니다.
벌써부터 모르겠는 창 말이죠.

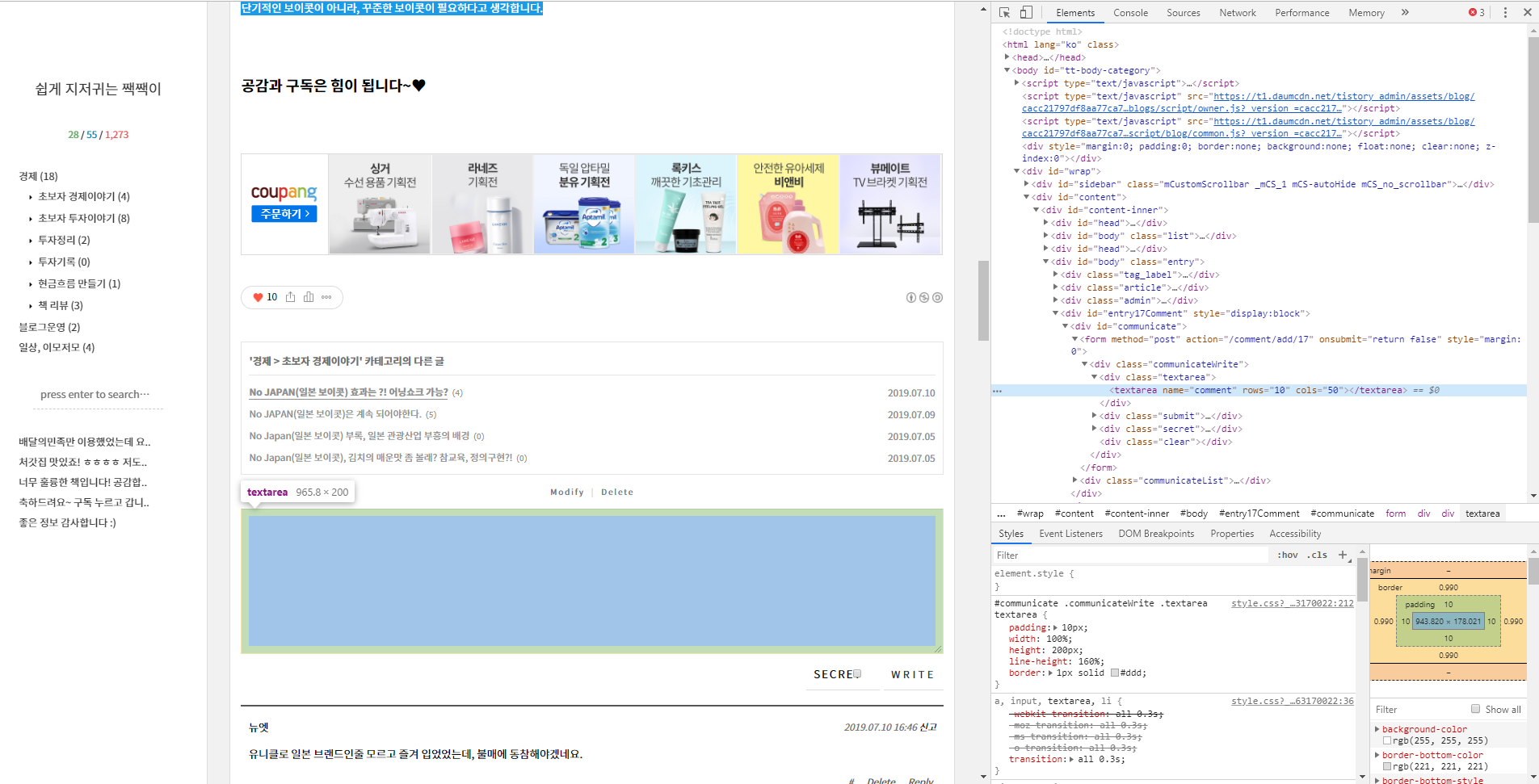
여기서 중요한 것은 수정하고자 하는 위치를 찾아야 하는데 마우스 커서를 통하여
왼쪽 화면에서 움직이다 보면은 수정하고자 하는 위치가 활성화가 되는데, 그 해당 수정코드가
우측에 표시되게 됩니다.

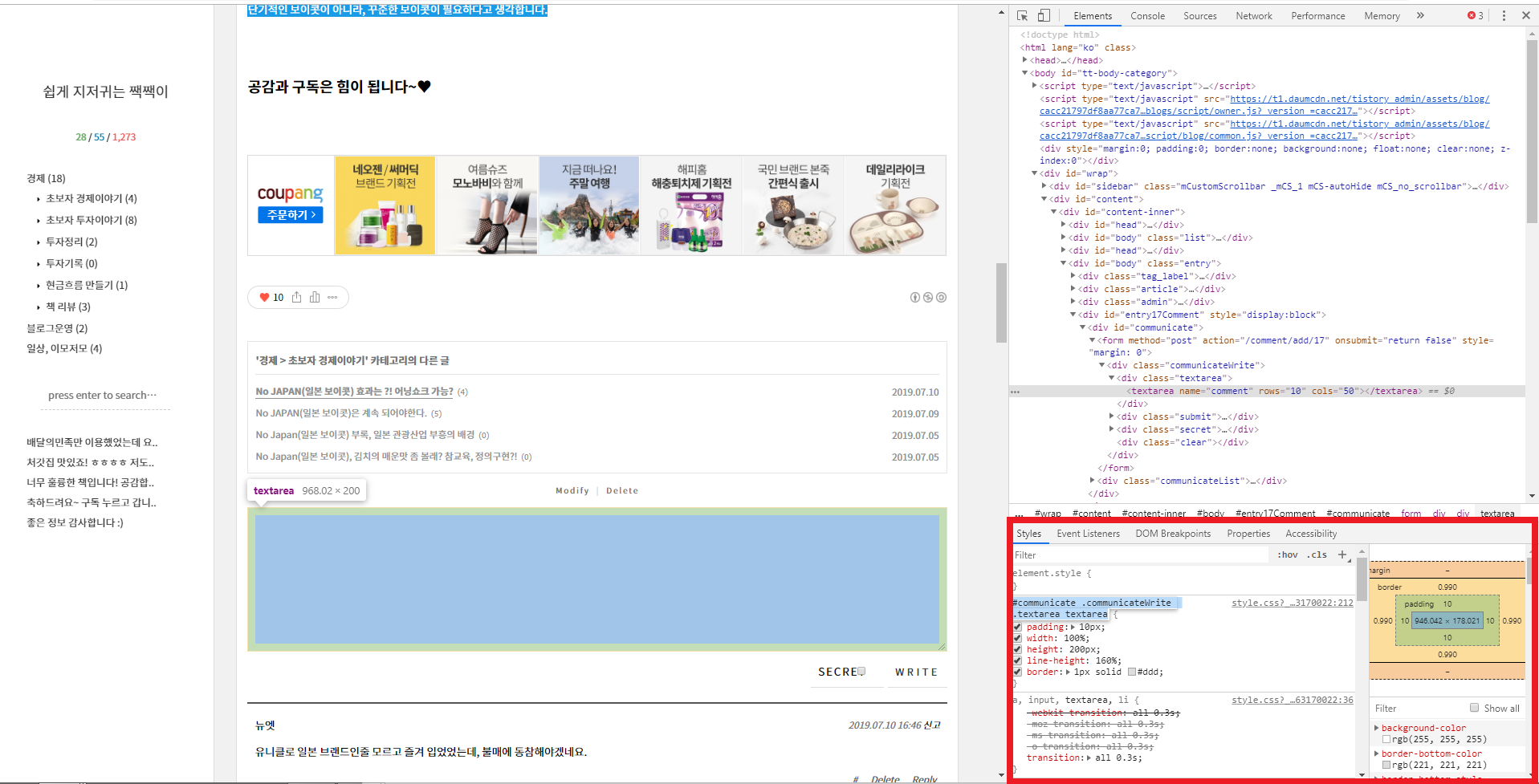
이 하단 영역을 보시면 됩니다~! 다 왔어요. 잘 안보이실 테니 확대해서 보여드릴게요.

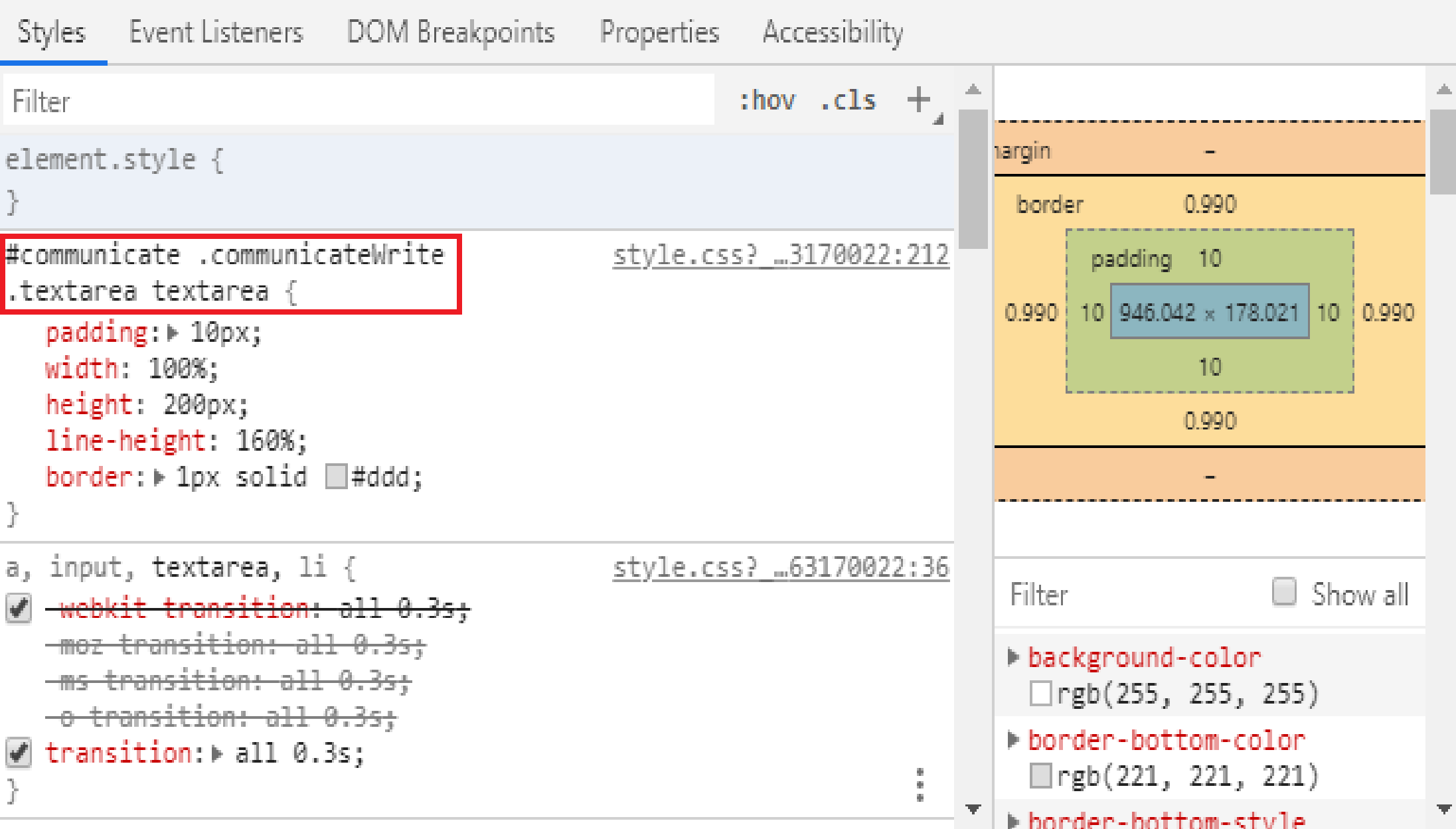
저기 있는 저 코드가 우리가 찾아가서 수정해야 될 핵심코드의 시작이라고 볼 수 있어요.
#communicate. communicateWrite. textarea textarea
이 녀석을 복사하기 하여서 놓은 상태로 다음 단계로 가야 합니다.
블로그 관리- 꾸미기 - 스킨 편집창으로 들어가 주세요~!
이 정도는 기본으로 하실 거라 믿고, 못 찾으신다면 댓글 달아주세요.

다들 이 창까지 따라오신 거 맞죠~?
그렇다면은 다 왔습니다. 오른쪽 상단에 HTML 편집을 눌러주세요.
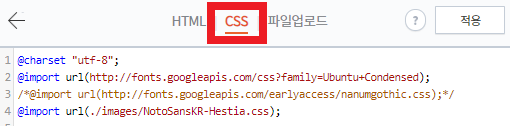
그다음 상단에 CSS로 들어가 주세요. 크기 편집은 여기서 이루어집니다.

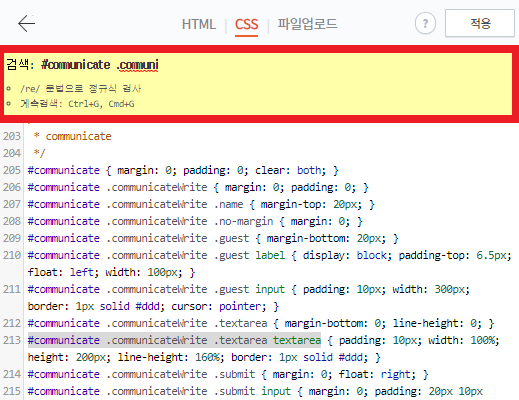
CTRL + F(찾기) 단축키를 누르시고, 아까 찾아서 복사했던
#communicate. communicateWrite. textarea textarea 이 친구를 붙여 넣어요.
그럼 컴퓨터가 자동으로 해당되는 곳을 찾아줍니다.

밑에 보이네요. #communicate. communicateWrite. textarea textarea
뒤에 넓이, 높이를 수정할 수 있는 곳이 나옵니다. 지금 높이는 200PX로 저는 75PX로 바꾸고 싶어요.
그렇다면 높이 HEIGHT 뒤에 있는 숫자를 75로 바꾸면 돼요.
#communicate. communicateWrite. textarea textarea
{ padding: 10px; width: 100%; height: 200px; line-height: 160%; border: 1px solid #ddd; }
이 부분에서 height: 200px를 75px로 수정하면 됩니다.
#communicate. communicateWrite. textarea textarea
{ padding: 10px; width: 100%; height: 75px; line-height: 160%; border: 1px solid #ddd; }
이렇게요.
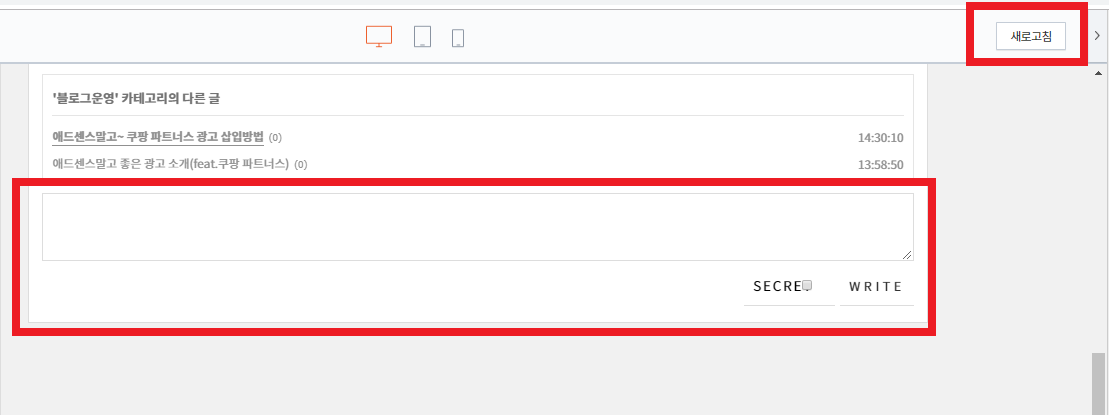
적용하기 전에 옆에 페이지의 새로고침을 누르면
아까 댓글창보다 작게 편집이 된 것을 확인할 수 있습니다. 이 사이즈가 마음에 드신다면
적용을 누르시면 끄읏!

공감과 구독은 큰 힘이 됩니다~♥
'블로그 관리' 카테고리의 다른 글
| 티스토리 블로그 수익 올리는 법(feat. 월 수익 1,000만원 블로거) (13) | 2020.03.09 |
|---|---|
| 애드센스 수익 올리기 Project 2편) 일치하는 콘텐츠 (4) | 2020.02.22 |
| 애드센스 수익 올리기 Project 1편) 광고 게재율 (4) | 2020.02.22 |
| 애드센스 무한검토 해결방법(HTML 위치변경) (18) | 2019.07.30 |
| 스킨편집 HTML, CSS 수정으로 제목크기를 바꿔보자 (1) | 2019.07.15 |